Interaction to Next Paint (INP) es una nueva métrica de Core Web Vital centrada en la capacidad de respuesta que sustituirá a First Input Delay el 4 de marzo de 2023. Optimizar INP es más fácil con las herramientas adecuadas para supervisarlo y realizar su seguimiento.
¿Qué es Interaction to Next Paint (INP)?
El NPI mide el tiempo que un visitante espera después de hacer algo, como pulsar un botón o escribir en un teclado, y el tiempo que tarda el sitio web en proporcionar información visual. El NPI es una medida del tiempo que se bloquea la respuesta visual tras una interacción con el usuario.
La idea que subyace a esta medida es que una página web que no responde es una mala experiencia para el usuario. Por ejemplo, añadir un producto a la cesta de la compra debe producir inmediatamente una respuesta visual que muestre al visitante del sitio que se ha tenido en cuenta su interacción. En este ejemplo concreto, INP no mide el tiempo que se tarda en añadir un producto a la cesta de la compra, sino sólo el tiempo durante el cual se bloquea la respuesta visual de esta acción.
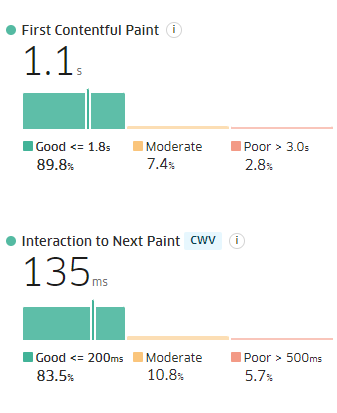
Las puntuaciones INP bajas significan tiempos de respuesta rápidos, que es el objetivo. Las puntuaciones INP buenas son las inferiores a 200 milisegundos.
JavaScript y CSS son los principales objetivos de la optimización INP.
El INP mide las siguientes interacciones con el usuario:
- Pulsaciones del ratón
- Teclas en dispositivos con pantalla táctil.
- Pulsar un teclado (teclado físico y teclado virtual)
Herramientas de medición y optimización del INP
No existe una única herramienta que pueda resolver los problemas de NPI, ya que se originan en el JavaScript y CSS utilizados por los temas, plugins, características y funcionalidades adicionales utilizadas en una página web.
Por ejemplo, instalar y utilizar un carrusel de imágenes o efectos de animación carga código JavaScript y CSS adicional que puede tener un impacto negativo en los resultados de INP. Minimizar JavaScript y CSS no siempre es la solución, lo que significa que un paso clave para los usuarios de INP es minimizar el código. interacción optimizada To Next Paint es auditar el código e identificar cualquier cosa que no esté ayudando a la página web y al usuario a lograr su objetivo.
Así pues, la funcionalidad clave de una herramienta de optimización INP consiste en identificar lo que bloquea o retrasa la respuesta visual de una interacción con el usuario.
5 Interacción con futuras herramientas de diagnóstico de la pintura
1. Site Kit de Google - Analytics, Search Console, AdSense, Speed
Plugin para WordPress de Google
Site Kit de Google, con más de 4 millones de instalaciones de WordPress, es una de las formas más potentes de integrar los datos de búsqueda de Google en un panel de WordPress para facilitar el acceso dentro de WordPress.
Esta herramienta muestra datos de PageSpeed Insights y Search Console, así como consejos prácticos sobre cómo realizar mejoras.
2. Interacción de DebugBear con Next Paint Tool (versiones gratuitas y de pago)
Depurador INP gratuito
DebugBear es una popular herramienta de monitorización de velocidad de páginas que tiene una versión pro que ofrece pruebas programadas, notificaciones de eventos, pruebas de rendimiento que predicen impactos antes de la implementación en vivo y otros beneficios.
Pero también ofrece herramientas gratuitas como esta excelente herramienta Interaction to Next Paint, que explora una página web, diagnostica problemas y ofrece consejos prácticos sobre cómo resolver problemas de Interaction to Next Paint.
3. Extensión Chrome Web Vitals
Esta extensión de Chrome proporciona métricas básicas para datos web vitales, incluido el NPI. Una característica útil de esta extensión es el exclusivo Heads-Up Display (HUD) que se superpone a la página web, lo que puede ser útil al desarrollar o editar una página web.
La herramienta de velocidad de sitios Treo ofrece herramientas de velocidad de páginas increíblemente rápidas con una atractiva interfaz de usuario fácil de leer y comprender.
5. Biblioteca Chrome Web Vitals
Existe una herramienta avanzada para medir las métricas básicas de los visitantes del sitio que pueden desplegar los editores individuales en sus propios servidores web. Esta herramienta puede permitir a los editores ver las puntuaciones reales de indicadores web vitales que son útiles para solucionar problemas de la página web. A está disponible aquí.
Prepárese para el INP
Aunque el NPI no es un factor directo de clasificación, sigue siendo una medida útil para crear la página más rápida posible, ya que se sabe que la velocidad del sitio mejora las ventas, los clics y las visualizaciones de anuncios, y se corresponde con las señales utilizadas por Google para la clasificación.
Imagen cortesía de Shutterstock/Kues