Interaction to Next Paint (INP) est une nouvelle mesure Core Web Vital axée sur la réactivité qui devrait remplacer First Input Delay le 4 mars 2023. L’optimisation de l’INP est plus facile avec les bons outils pour la surveiller et la suivre.
Qu’est-ce que l’Interaction to Next Paint (INP) ?
L’INP mesure le temps d’attente d’un visiteur de site après avoir fait quelque chose comme cliquer sur un bouton ou taper sur un clavier et le temps qu’il faut au site web pour fournir un retour visuel. L’INP est une mesure qui indique le temps pendant lequel le retour d’information visuel est bloqué après une interaction avec l’utilisateur.
L’idée sous-jacente à cette mesure est qu’une page web qui ne réagit pas est une mauvaise expérience pour l’utilisateur. Par exemple, l’ajout d’un produit dans un panier d’achat devrait immédiatement produire un retour d’information visuel montrant au visiteur du site que l’interaction a été prise en compte. Dans cet exemple précis, INP ne mesure pas le temps nécessaire pour ajouter un produit au panier d’achat, mais uniquement la durée pendant laquelle le retour visuel de cette action est bloqué.
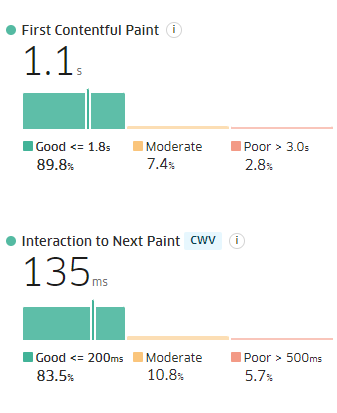
Des scores INP bas signifient des temps de réponse rapides, ce qui est l’objectif. Les bons scores INP sont ceux qui sont inférieurs à 200 millisecondes.
JavaScript et CSS sont les cibles principales de l’optimisation de l’INP.
INP mesure les interactions suivantes avec l’utilisateur :
- Clics de souris
- Touches sur les appareils dotés d’un écran tactile.
- Appui sur un clavier (clavier physique et clavier virtuel)
Outils de mesure et d’optimisation de l’INP
Il n’existe pas d’outil capable de résoudre à lui seul les problèmes d’INP, car ceux-ci trouvent leur origine dans le JavaScript et le CSS utilisés par les thèmes, les plugins, les caractéristiques et les fonctionnalités supplémentaires utilisés sur une page web.
Par exemple, l’installation et l’utilisation d’un carrousel d’images ou d’effets d’animation chargent du code JavaScript et CSS supplémentaire qui peut avoir un impact négatif sur les résultats de l’INP. Minifier JavaScript et CSS n’est pas toujours la solution, ce qui signifie qu’une étape clé pour les utilisateurs de l’INP est de minimiser le code. optimisation de l’interaction To Next Paint est d’auditer le code et d’identifier tout ce qui n’aide pas la page web et l’utilisateur à atteindre leur objectif.
Ainsi, la fonctionnalité clé d’un outil d’optimisation INP est d’identifier ce qui bloque ou retarde le retour visuel d’une interaction avec l’utilisateur.
5 Interaction avec les prochains outils de diagnostic de peinture
1. Site Kit by Google – Analytics, Search Console, AdSense, Speed
Plugin WordPress par Google
Site Kit by Google, avec plus de 4 millions d’installations WordPress, est l’un des moyens les plus puissants d’intégrer les données de recherche Google dans un tableau de bord WordPress pour un accès facile à l’intérieur de WordPress.
Cet outil affiche les données PageSpeed Insights et Search Console, ainsi que des conseils pratiques sur les améliorations à apporter.
2. DebugBear Interaction to Next Paint Tool (versions gratuite et payante)
Débogueur INP gratuit
DebugBear est un outil populaire de contrôle de la vitesse des pages qui a une version pro qui offre des tests programmés, des notifications d’événements, des tests de performance qui prévoient les impacts avant le déploiement en direct d’autres avantages.
Mais il propose également des outils gratuits comme cet excellent outil Interaction to Next Paint qui explore une page Web, diagnostique les problèmes et fournit des conseils pratiques pour résoudre les problèmes d’Interaction to Next Paint.
3. Extension Chrome Web Vitals
Cette extension Chrome propose des mesures de base pour les données vitales sur le web, y compris l’INP. Une caractéristique utile de cette extension est l’affichage tête haute (HUD) unique qui se superpose à la page web, ce qui peut s’avérer utile lors du développement ou de la modification d’une page web.
L’outil de vitesse de site Treo offre des outils de vitesse de page incroyablement rapides avec une interface utilisateur attrayante, facile à lire et à comprendre.
5. Bibliothèque Chrome Web Vitals
Il existe un outil avancé permettant de mesurer les indicateurs de base des visiteurs d’un site, qui peut être déployé par des éditeurs individuels sur leurs propres serveurs web. Cet outil peut permettre aux éditeurs de voir les scores réels des indicateurs vitaux du web qui sont utiles pour résoudre les problèmes des pages web. Un est disponible ici.
Préparez-vous pour l’INP
Bien que l’INP ne soit pas un facteur de classement direct, il reste une mesure utile pour créer la page la plus rapide possible, car la vitesse du site est connue pour améliorer les ventes, les clics et les affichages publicitaires, et elle correspond aux signaux utilisés par Google pour le classement.
Image présentée par Shutterstock/Kues